下書きに放置されたされていた記事の掘り起こしです。多分8月くらいに書いた記事ですが、もったいないので修正して投稿します。
画像をふんだんに使った記事は、スクロールが多くなりがちです。たとえばアプリの紹介等をアップする時は画像を横並びにしたほうがスクロール量が少なく、全体像は伝わりやすいように思います。画像は小さくなりますが、気になる写真をタップまたはクリックすれば拡大されます。

PCからWebブラウザを使用すれば、比較的簡単に横並びの写真を配置することができますが、スマホアプリにはその機能がついていません。
以下、Webブラウザから横並びにする方法、そしてスマホからもタグを追加して写真を横並びに配置する方法を以下に書き残します。
写真のアップロード方法
はてなブログで表示されている写真は、はてなフォトライフに保存されている写真です。アップロードははてなフォトライフサービスに自動的にアップロードしているのです。(外部サービスを使用している場合を除く)
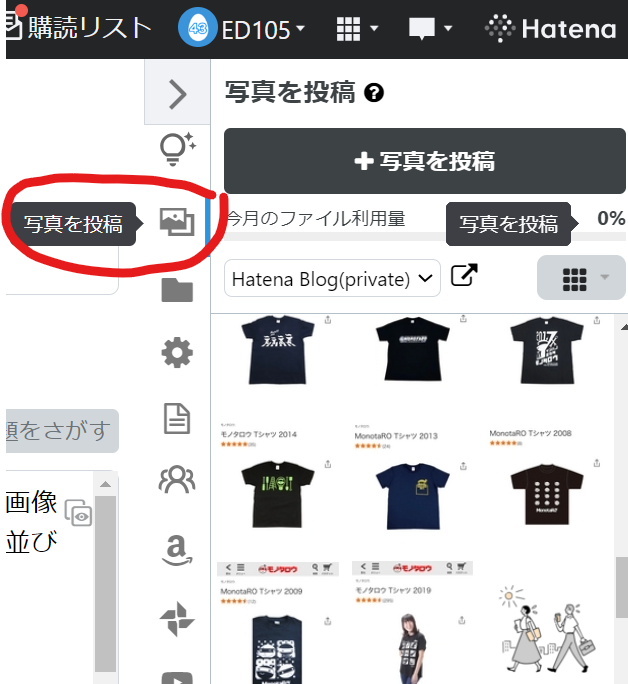
PCであれば記事編集画面のサイドバーに「写真を投稿」があります。そのパネルの上の方にある「+写真を投稿」ボタンを押してファイルをアップロードします。
編集画面にカーソルを置いた状態で、コピーしてある写真データをペースト(Ctrl+V)することもできます。

写真を横並びに配置する方法(PC用)

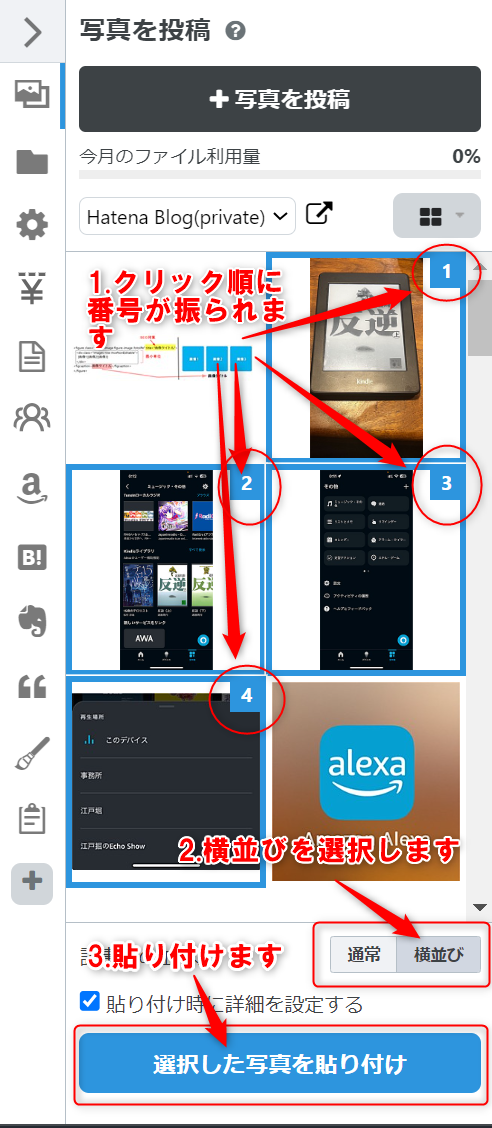
- 並べたい順番に写真を選択します。選んだ順番にナンバリングされます。1番の写真が左に配置されます。
- 右下の
横並びを選択します。 選択した写真を貼り付けを押します。
写真のコード
Markdownで編集している場合、画像を貼り付けると下記のようなはてな特有のリンクが挿入されます。はてなフォトライフへのリンクです。
[f:id:ED105:20230123456789j:plain]
写真を横並びにする場合、上の写真リンクを二つ以上並べます。しかし、それだけでは普通に縦に配置されてしまうので、下記のタグで囲みます。
写真を横並びにするコード
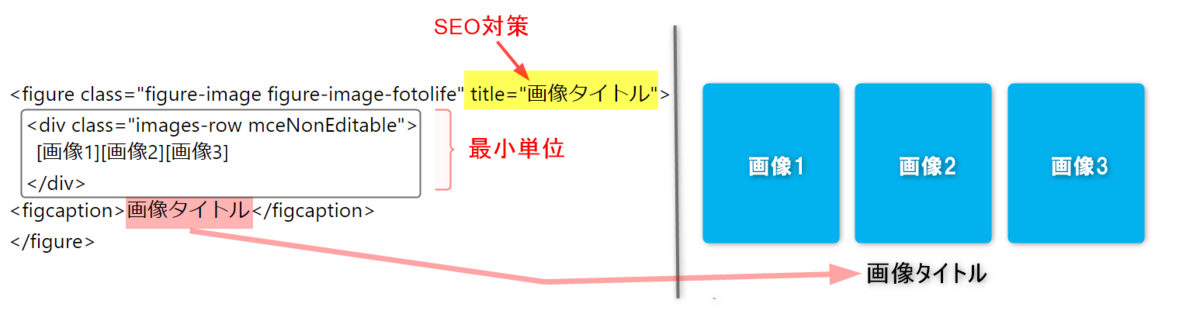
画像を横並びにした際に書き出されたHTMLを見てみると、下記のようなclassを付与されたdivで囲まれています。
<figure class="figure-image figure-image-fotolife" title="画像タイトル"> <div class="images-row mceNonEditable"> [画像1][画像2][画像3] </div> <figcaption>画像タイトル</figcaption> </figure>
写真を横並びにするときは、上記の<div ...>〜</div>の中に[]で囲まれた画像リンクを貼り付ければ、横並び表示が可能になります。

下記の最小単位部分をスマホの日本語変換ソフトに辞書登録しておけば、スマホアプリのMarkdown形式の編集でも写真を横並びにすることができます。
<div class="images-row mceNonEditable"> </div>
まとめ
どなたかのブログを読んでいるときに、写真を横並びにした方が、一覧性があがることにきづきました。
写真を横並びにする方法は、PCのWebブラウザからならできましたが、スマホからやる方法がわからなかったので上記のように、HTMLタグを辞書登録して使っています。
本機能のはてなブログ運営の紹介記事はこちらです。