
このショートカットのおかげで、1日あたり3〜10回行う作業を10秒/回ほど短縮できます。ブログ執筆時のちょっとした時短が出来るiOSのショートカットを作成しました。
コピーしたURLをMarkdown形式に変換するショートカットです。時短できるのは数分ですが、それよりも面倒くささの回避の方がメリットが大きいと思います。
いろいろやっていると作ったことを忘れてしまうので、ショートカットの作り方と動作を記録しておきます。
- iPhoneアプリにはないURL貼り付け時の選択画面
- Markdown形式のリンクの貼り付け方
- ショートカットでやること
- ショートカットを組み立てる
- ショートカットを動かしてみます。
- おまけ TextwellでもMarkdownリンク作成を作ってみました
- まとめ
- iOSのショートカット活用記事をまとめて見ました
iPhoneアプリにはないURL貼り付け時の選択画面
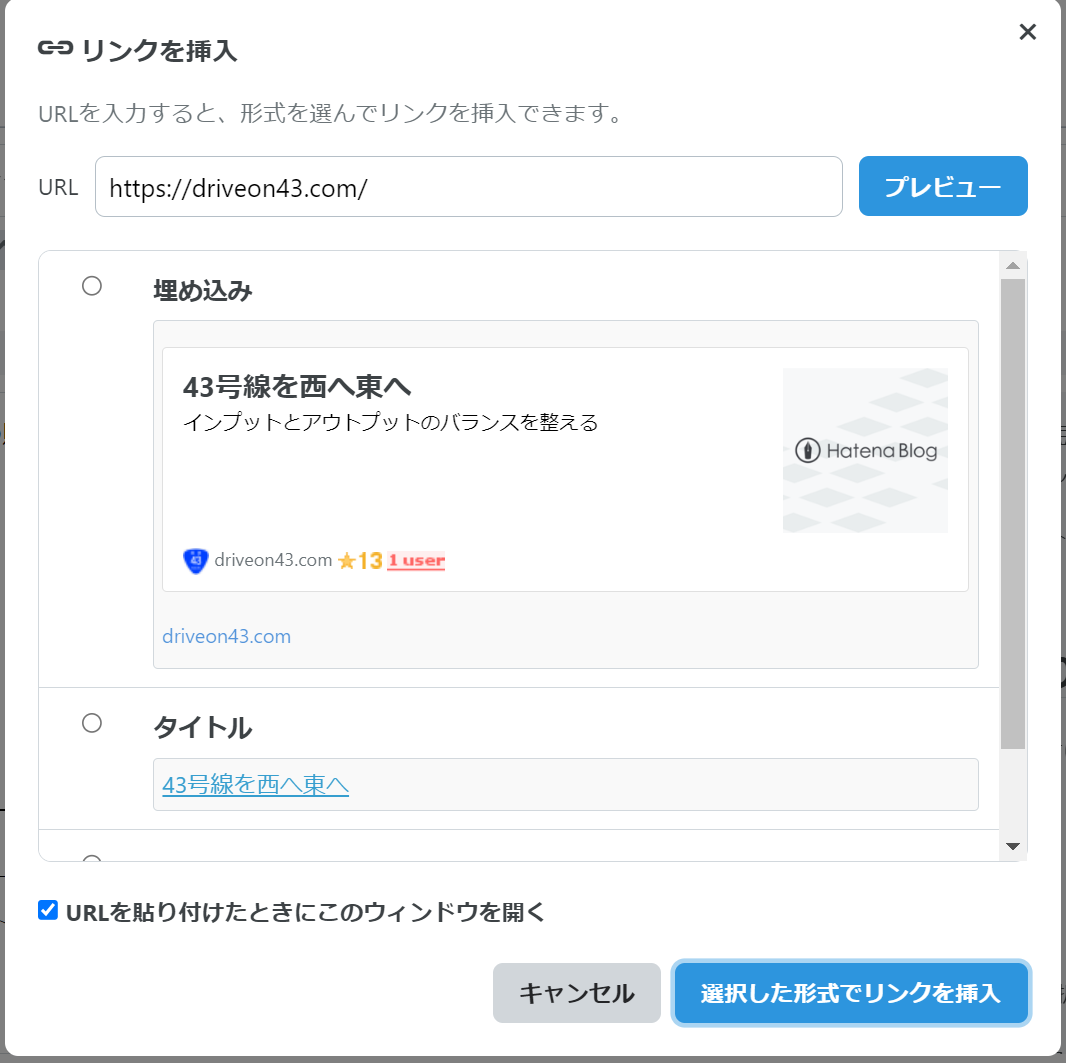
PCでは、ブログ記事にリンク(URL)を貼り付けると自動的に下記の画面が出てきます。そこでカードにするか、テキストリンクにするかなどを選べます。便利な機能ですが、iPhoneアプリにはこの機能はありません。

iPhoneアプリから記事を投稿する時に、もちろんリンクを貼り付けることもあります。そんなとき、最初はリンクにするコードを手打ちしていました。非常に面倒な作業でした。
その後、リンクに用いる文字列(後述)を辞書登録して使いはじめましたが、iPhone上でテキストカーソルを前に後に移動させる手間が面倒になってきました。
一発でできないものか、常々そう考えてました。
Markdown形式のリンクの貼り付け方
この後iPhoneのショートカットでリンクを自動で作れるようにするのですが、その前にブログ記事にURLを貼り付ける作法をまとめておきます。4通りの貼り付け方があります。
- URLを挟む方法:
[URL] - タイトルを取得する方法:
[URL:title] - ブログカード方式:
[URL:embed] - 文章をリンクにする方法:
[文章](URL)
下記が実例になります。
1 URLを[]で挟む方法
2 タイトル方式
3 ブログカード方式
4 文章をリンクにする方式
このようにリンクを文章の中に埋め込むことも可能
今回のショートカットでは、一番使用機会が多いブログカード一択にしています。
ショートカットでやること
iPhoneの共有シートからURLをMarkdown形式で整形するショートカットです。下の表の下段のリンク(URL)の書き方にテキスト整形します。先頭に[、末尾に:embed]をつけてくれます。
graph TD 共有シート ---> A[URLテキストを取得] A ---> B[テキストをコードではさむ] B ---> クリップボードに格納
ショートカットを組み立てる
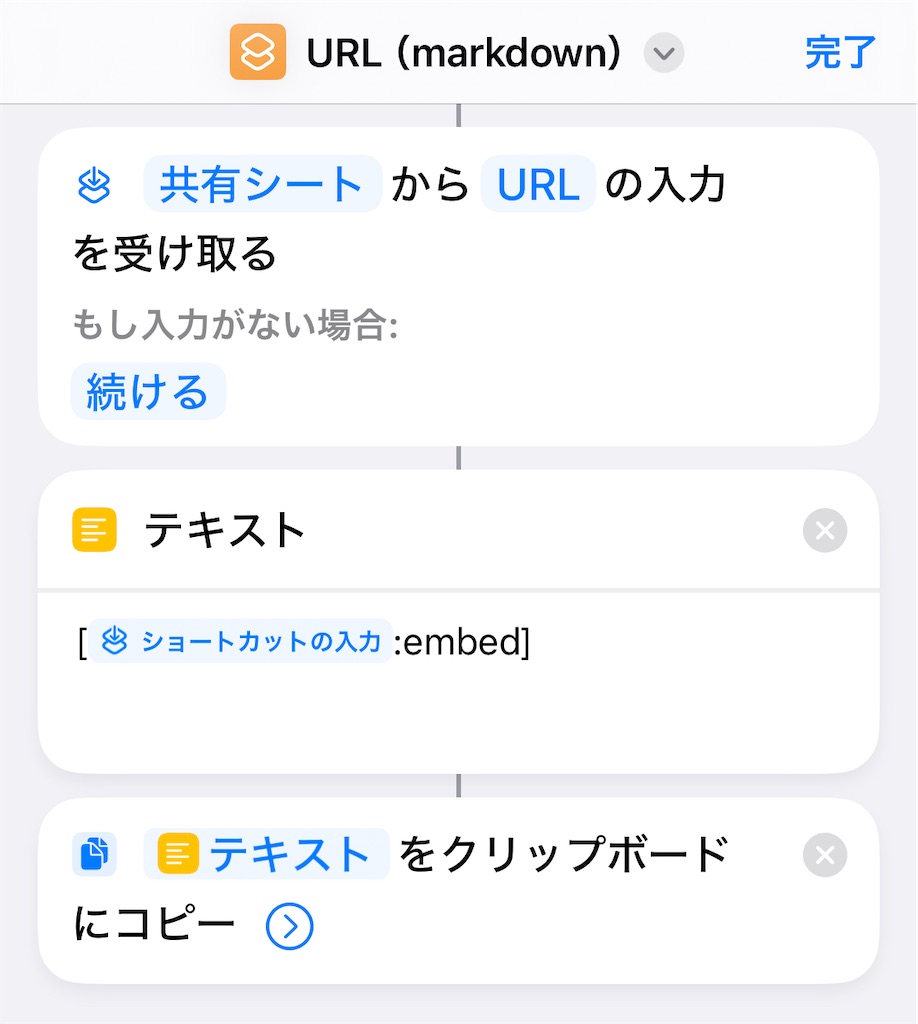
ショートカットの組み方です。

ショートカットを動かしてみます。
記事を長押しすると共有メニューが出てきます。

作成したショートカットを選択します。

ショートカットを最初に立ち上げると承認を求められるので許可します。

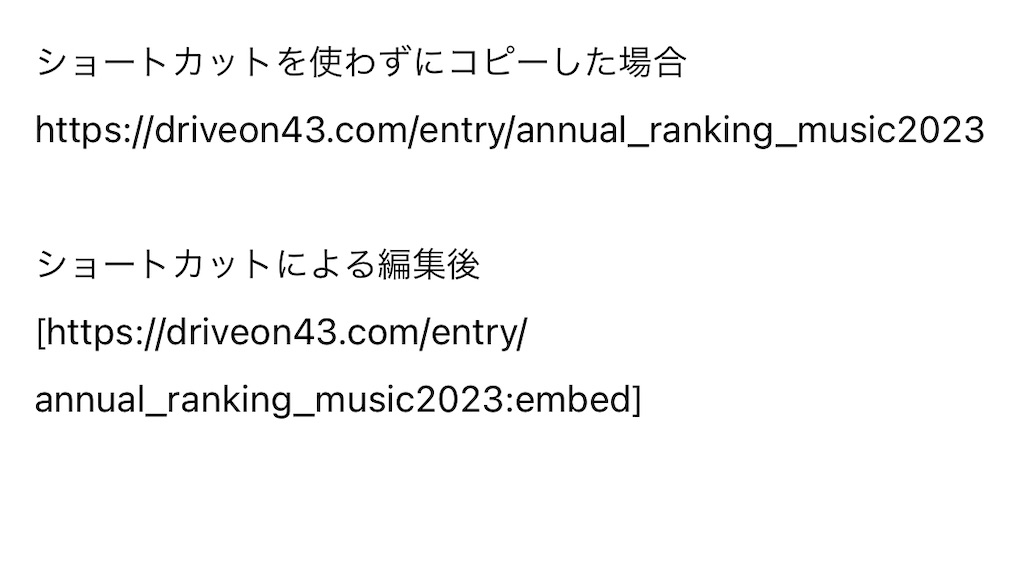
できあがり図がこちらです。クリップボードに格納されているのて好きなところに貼り付けられます。

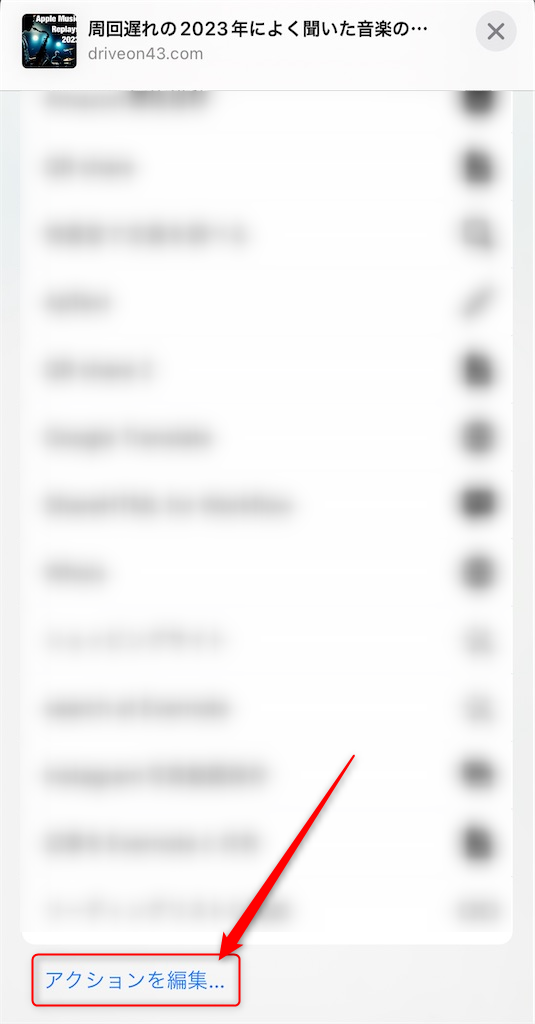
最初は共有シートの下の方にあるかもしれないです。ボタンを押して、編集画面に入ればショートカットを置く位置を移動できますので、好きなところにおいてください。

おまけ TextwellでもMarkdownリンク作成を作ってみました
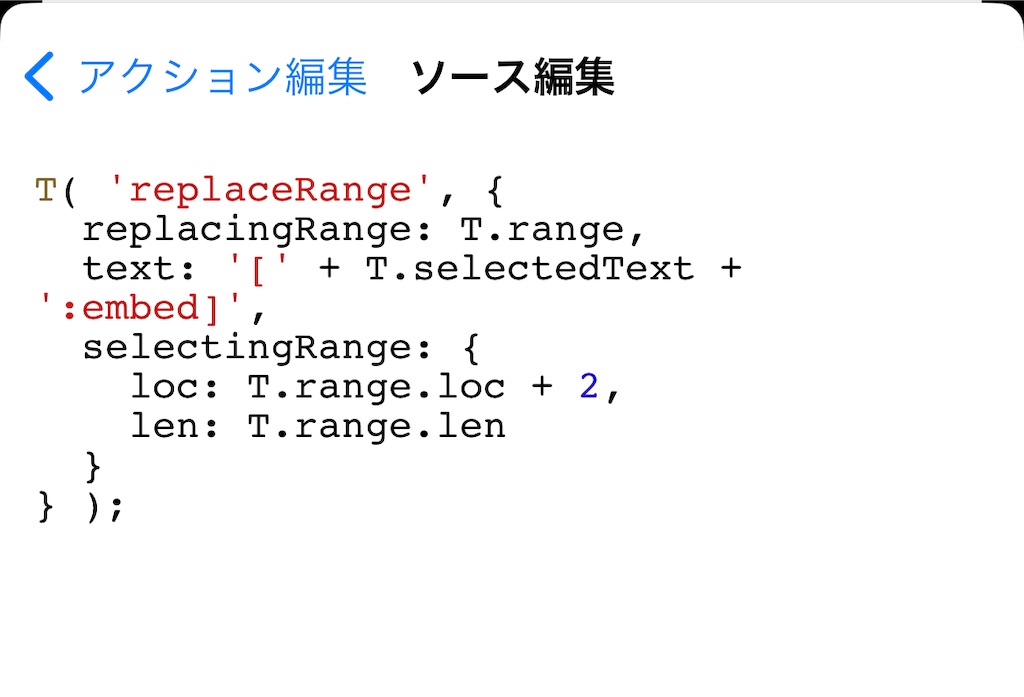
Textwellの最初から入っているJavaScriptのコードをコピー改変して、同じ事ができるようにしておきました。
T( 'replaceRange', {
replacingRange: T.range,
text: '[' + T.selectedText + ':embed]',
selectingRange: {
loc: T.range.loc + 2,
len: T.range.len
}
} );

まとめ
作成前は、Markdownリンク作成の作業時間が15秒以上かかっていました。今では2タップの5秒以内で、しかも作業時間ではなく待ち時間です。すばらしい。
iOSのショートカット活用記事をまとめて見ました
過去記事を振り返ってみました。音声入力とショートカットを組み合わせて使うことが多いようです。