ブログの更新日が表示されるという、便利な機能がオフィシャルで用意されました。


HTML&CSSをいじって表示されている先人がおられたので、半月前に拙ブログも搭載し出した機能でした。備忘録として設定手順をのせること、それに関わる話を書き留めておこうと思います。
はてなブログオフィシャルブログの案内はこちら staff.hatenablog.com
そもそもブログの更新日を記載する必要があるのか?
ブログの更新日表示するメリットをネットでパラパラのぞいて調べました。メンテナンスされてるブログということを明示することで読者と検索エンジンの両方から評価されることにあるようです。
アップデートがあるソフトウェアの解説記事などは、いつ頃の話題か明示されてないと、読んで実行したけど機能しないなどはよくある事てす。更新日やバージョンは書くべきですね。
ではデメリットを考えてみますと、情報の古さが目立ってしまうので県産エンジンでも軽んじられ、読まれなくなる可能性があるかもしれません。それも読み手にとってはメリットになりますね。
更新日を出す方が良いか悪いかは、ブログ記事の内容次第でしょう。半年も前の日記ブログが特に追記が無いのに、更新日が昨日だったりすると、都合の悪いことが描かれていたのがと勘繰ってしましますね。
私がHTMLとCSSをいじって当ブログに実装させたのが7月の末。もうちょっと待っててもよかったかも知れませんね。ただ、内部構造を知るのは好きなので良い経験ができました。次回、レイアウトに手を加えるときには純正に戻す予定で考えています。 driveon43.com
覚書
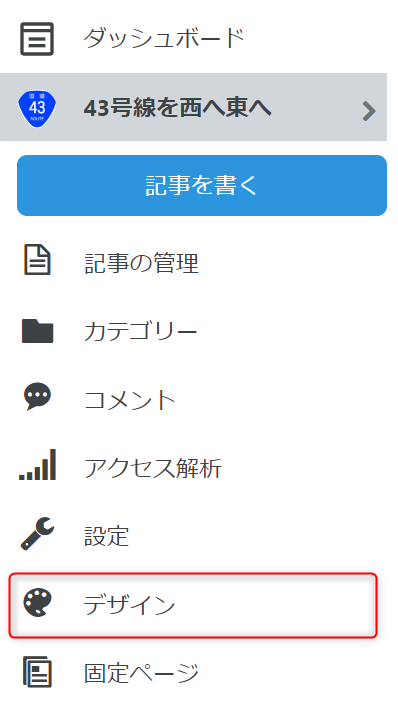
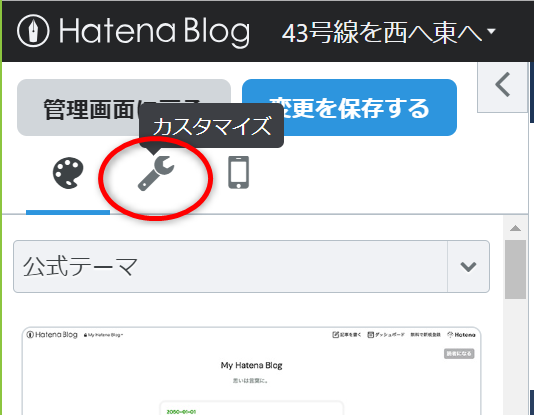
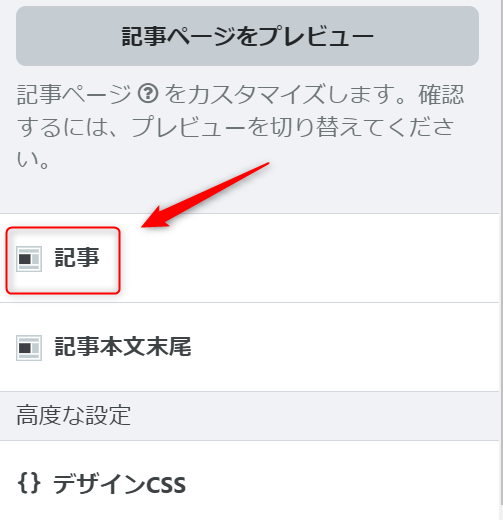
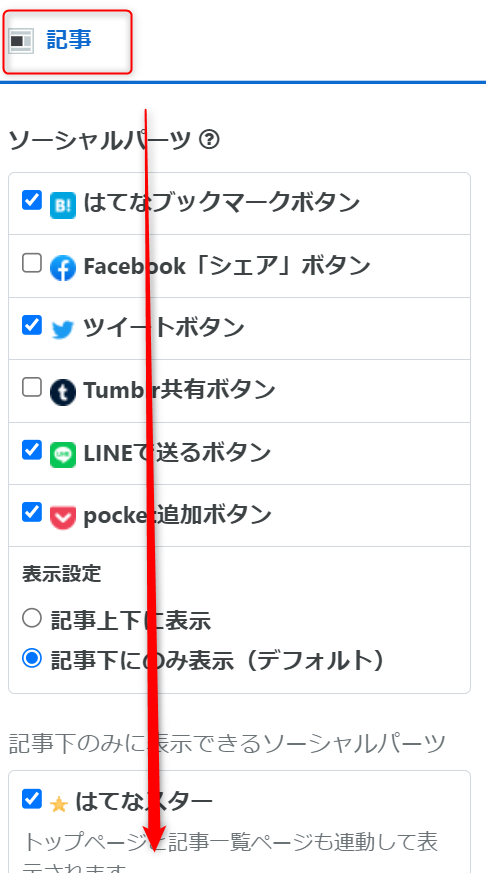
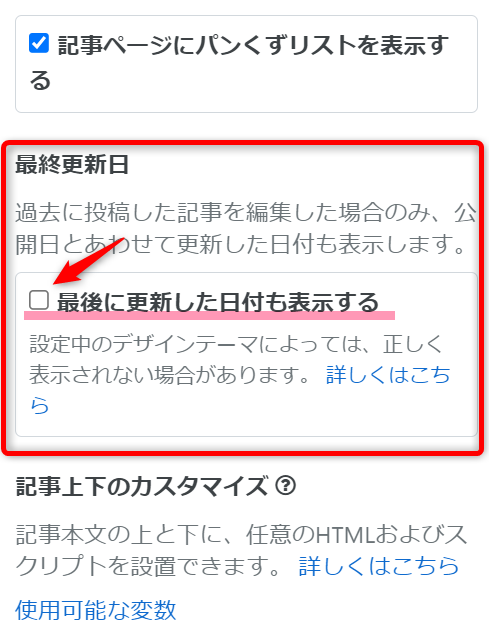
ダッシュボード>デザイン>カスタマイズ





チェックボックスをオンにすることで、更新日表示が可能になります。
以上、覚え書きでした。
追記 2023/12/07
オフィシャルの更新日表示に変更した。